#48 AndroidでToDoアプリを作る - 画面遷移を作る
今回は、ToDoアプリで使う各画面を用意します。
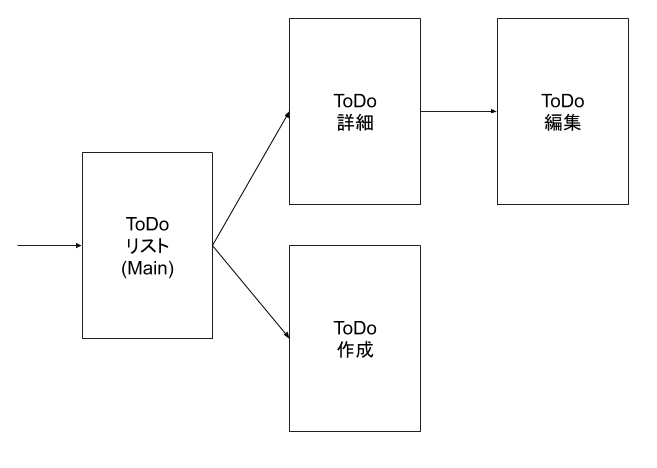
画面遷移図
複数の画面で構成されるアプリを作る際、どの画面からどの画面に遷移するかを図にしておくと、アプリの全体像の把握に役立ちます。今回開発するToDoアプリの画面遷移図を次のようにしてみます。

フラグメントを追加する
画面遷移図に登場する各画面に対応するフラグメントを作っていきます。レイアウトXMLも用意します。
package com.mokelab.mytodo.page.create
import androidx.fragment.app.Fragment
import com.mokelab.mytodo.R
class CreateToDoFragment: Fragment(R.layout.create_todo_fragment) {
}package com.mokelab.mytodo.page.detail
import androidx.fragment.app.Fragment
import com.mokelab.mytodo.R
class ToDoDetailFragment: Fragment(R.layout.todo_detail_fragment) {
}package com.mokelab.mytodo.page.edit
import androidx.fragment.app.Fragment
import com.mokelab.mytodo.R
class EditToDoFragment: Fragment(R.layout.edit_todo_fragment) {
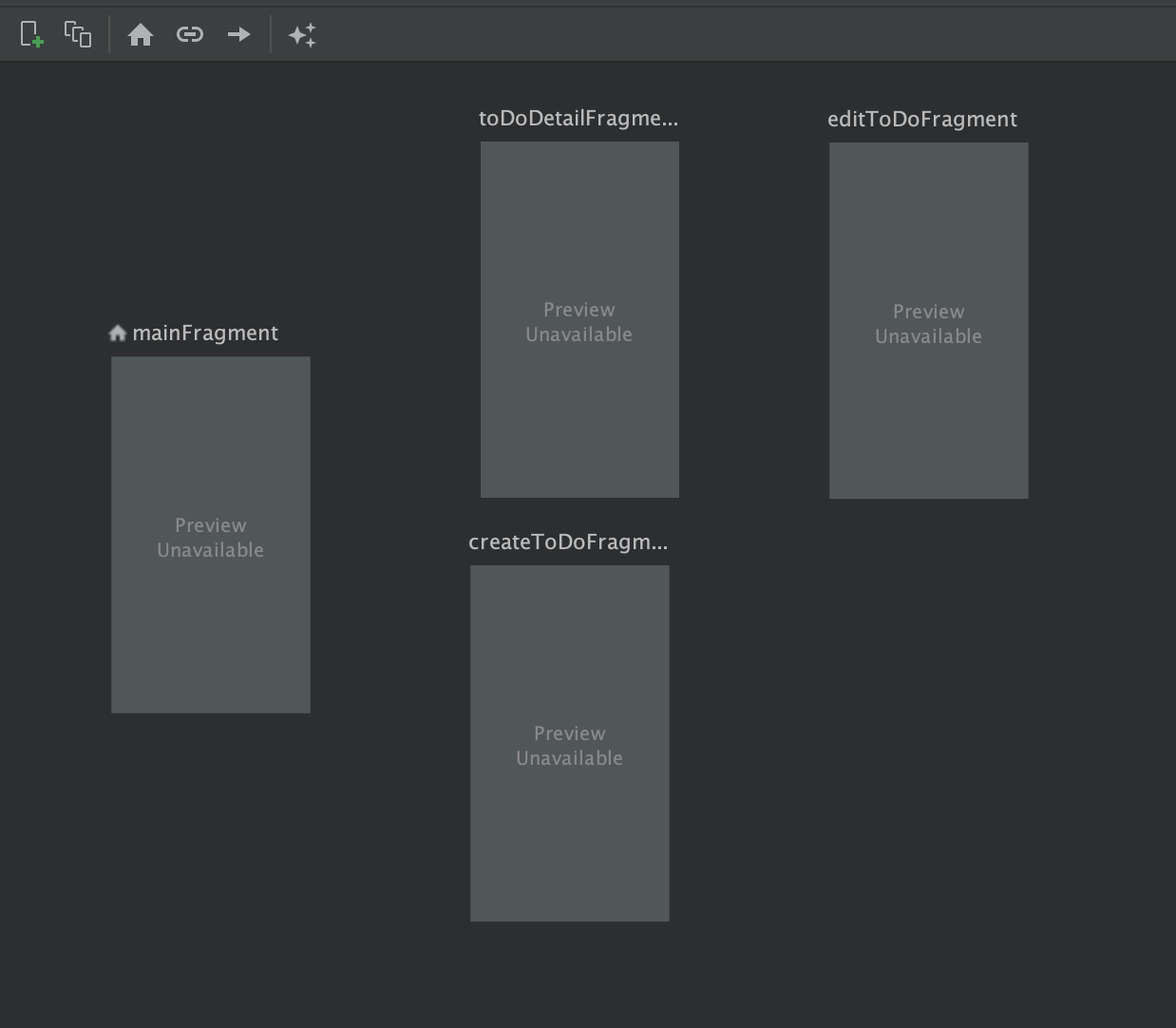
}ナビゲーショングラフに追加する
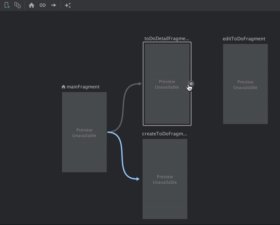
フラグメントを追加したら、次はナビゲーショングラフにフラグメントを追加していきましょう。

アクションを追加する
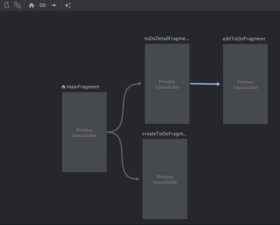
ナビゲーショングラフには、どのフラグメントからどのフラグメントへ遷移するかというアクションを追加することができます。アクションを追加するには、遷移元となるフラグメントの右側にある○を遷移先にドラッグします。事前に用意した画面遷移図に従ってアクションを追加していきましょう。

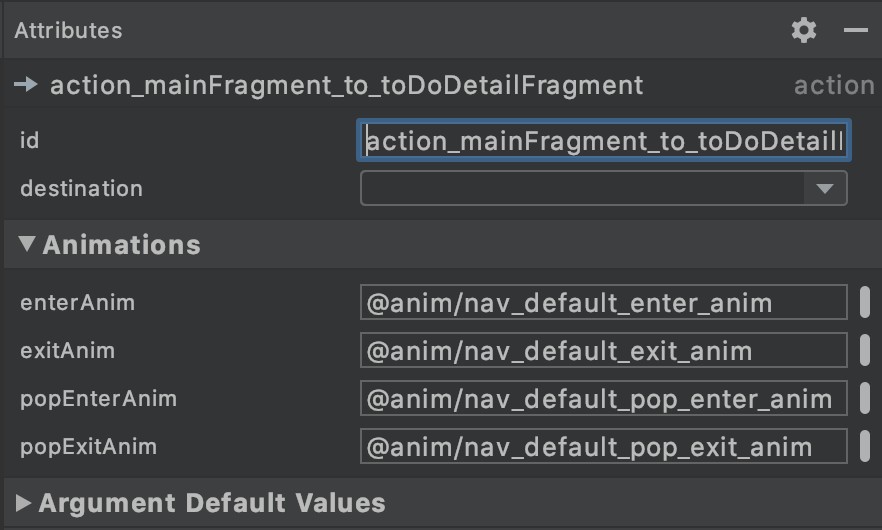
画面遷移アニメーションを設定する
各アクションに対し、どのようにアニメーションして画面遷移させるかを指定することができます。アクション(矢印)を選び、右側のAttributesのAnimationsセクションで指定します。特にこだわりがない場合は、Navigationライブラリに付属している@anim/nav_default_xxxを使うとよいでしょう。

まとめ
画面遷移図から各画面に対応するフラグメントを追加し、ナビゲーショングラフに登録してアクション設定までを説明しました。各画面の詳細なレイアウトや、アクション(画面遷移)を実行する部分は後の回で説明します。