#46 AndroidでToDoアプリを作る - 画面を作る
Androidアプリプロジェクトが作成できたので、今回は最初に表示される画面をつくります。
アクティビティ・ビュー・フラグメント
Androidアプリ開発において、画面に関連する要素として次の3つがあります。
- アクティビティ
- フラグメント
- ビュー
アクティビティとは、Android
OSの依頼をうけてUIを提供するコンポーネントです。コンポーネントなので、AndroidManifest.xmlに名前を記述し、オブジェクトはAndroid
OSが作ります。アクティビティは次で説明するビューを作り、Android
OSに提供することで表示が行われます。
ビューとは実際に画面に表示されるオブジェクトです。ボタンやテキストなどをツリー構造で表現します。
フラグメントとは、アプリ内での画面を表すものです。フラグメントもアクティビティと同様に表示内容となるビューを持ちます。主にアクティビティで提供されるビューに貼り付けることで、画面の表示を行います。
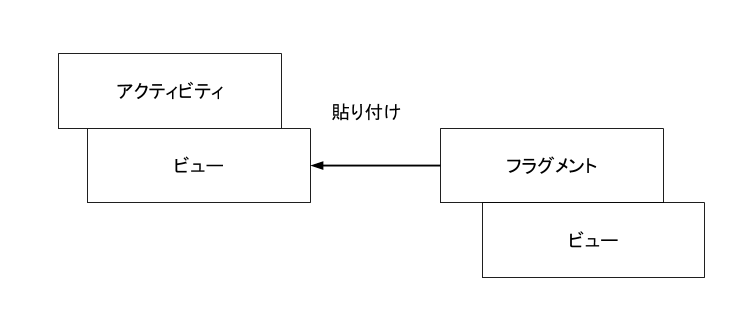
この3つの関係を図にすると次のようになります。

フラグメントの張り替えとNavigationライブラリ
前節で、フラグメントはアプリ内での画面を表すものと説明しました。そのため、アプリ内で画面遷移する場合、フラグメントの張り替え処理を記述する必要があります。コード中に画面遷移の処理があるため、
- 画面Aから遷移している画面がどれかを調べたい
- アプリの画面遷移の概要を知りたい
といったときに、フラグメントに関するコードを1つ1つ調べる必要があります。ある程度の規模になると、管理は困難になります。
この問題を解決するた、JetpackのライブラリとしてNavigationが登場しました。これを使うと、アプリ内での画面遷移をいい感じに扱えるようになります。本プロジェクトでも、このNavigationライブラリを導入することにします。
Navigationライブラリを追加する
まず、アプリにNavigationライブラリを追加しましょう。app/build.gradleに次の2つを追加します。バージョンの部分は本記事執筆時点での最新のものにしています。
dependencies {
implementation 'androidx.navigation:navigation-fragment-ktx:2.3.0'
implementation 'androidx.navigation:navigation-ui-ktx:2.3.0'
}追加したらエディタウィンドウ上部に表示されるSync nowを押すのを忘れないようにしましょう。
ナビゲーショングラフを追加する
Navigationライブラリは、ナビゲーショングラフを使って画面遷移の管理を行います。ナビゲーショングラフはxmlファイルですが、Android Studioを使うとグラフィカルなエディタで編集することができます。
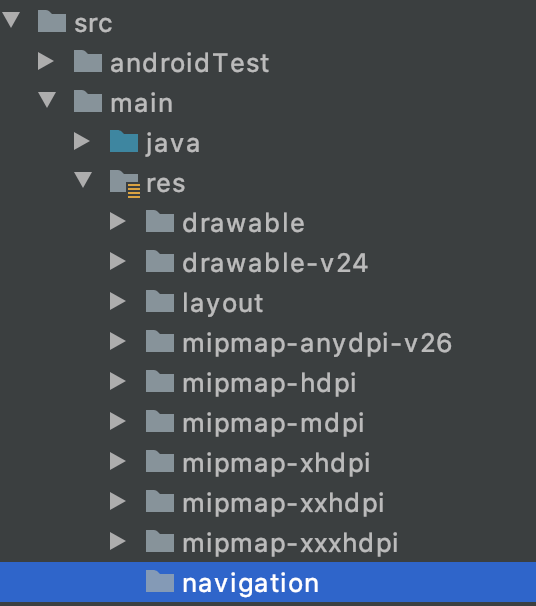
まず、app/src/main/resに、navigationというフォルダを作成します。

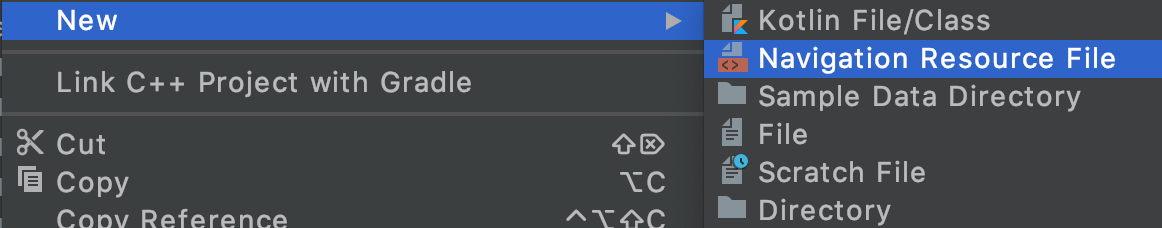
次に、右クリック→Newで、Navigation Resource Fileを選び、ナビゲーショングラフのxmlファイルを追加します。

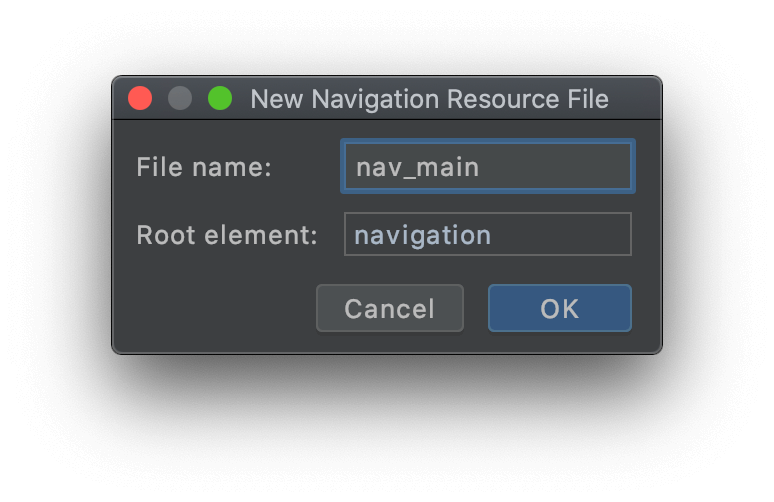
ファイル名はnav_mainにしておきます。

ナビゲーショングラフの中身は次のようになっています。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/nav_main">
</navigation>フラグメントを追加する
次に、アプリ内の画面となるフラグメントを追加します。フラグメントはFragmentを継承したクラスとして作ります。
MainActivityと同じパッケージに、MainFragmentクラスを追加します。

中身は、次のようにFragmentを継承させておきます。この時、androidx.fragment.app.Fragmentを継承するようにします。
package com.mokelab.mytodo
import androidx.fragment.app.Fragment
class MainFragment: Fragment() {
}フラグメント用のレイアウトXMLを追加する
フラグメントはビュー(レイアウト)を保持することができます。Androidでは、画面レイアウトは(現時点では)レイアウトXMLというファイルで記述します。
先ほど追加したMainFragment用のレイアウトXMLを追加しましょう。
フラグメントがどのレイアウトXMLを使って画面を表示するかは、Fragmentのプライマリーコンストラクタで指定します。resフォルダにあるファイルを指定するので、
R.layout.形式で指定します。次のように、main_fragment.xmlファイルがあると想定して記述します。

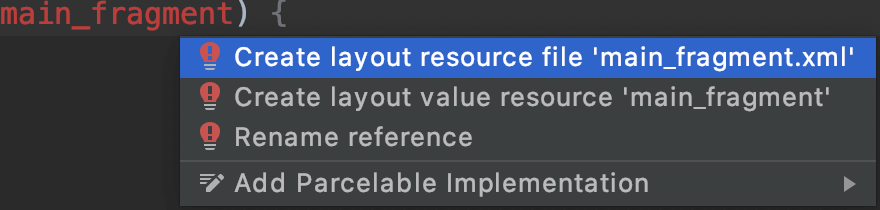
すると、そのようなファイルは存在しないので赤文字でエラーになります。この部分にカーソルを合わせ、Alt+Enterを押します。すると、Create Layout Resource fileという選択肢が表示されるので、選びます。

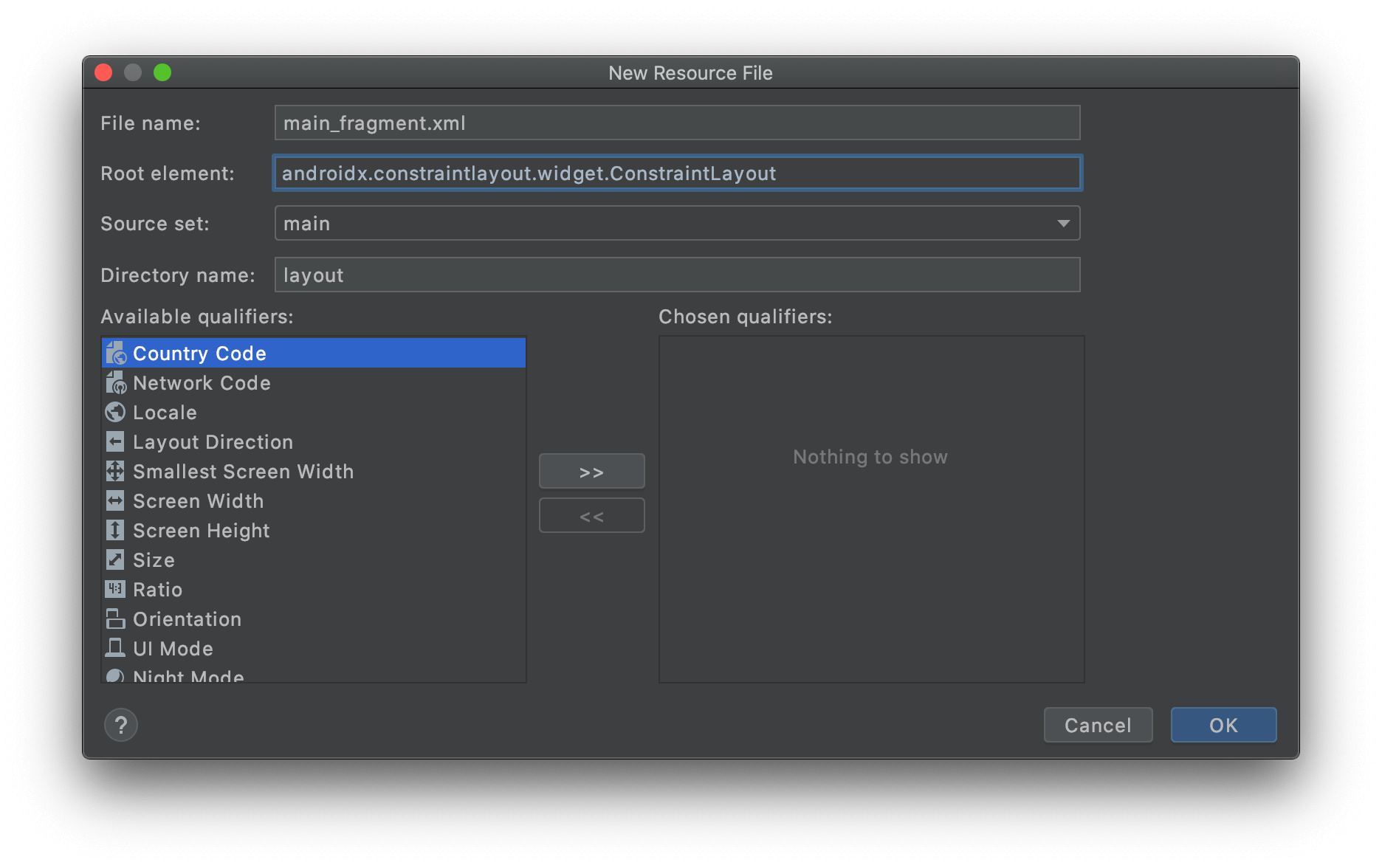
New Resource fileのダイアログが表示されます。Root
Elementがandroidx.constraintlayout.widget.ConstraintLayoutになっているのを確認してから、右下のOKボタンを押します。

これで、res/layoutにmain_fragment.xmlというレイアウトXMLファイルが追加されます。
ボタンを配置してみる
MainFragment用のレイアウトXMLファイルを追加しましたが、現時点では何も配置されていません。何も配置していないと本当に表示されているのか判断できなくなるので、ボタンを配置してみることにします。
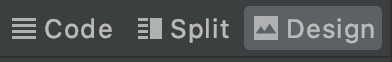
main_fragment.xmlを開くと、XML形式で中身が表示されます。エディタウィンドウの右上にある「Design」ボタンを押し、デザインモードでの表示に変更します。

デザインモードにすると、エディタウィンドウは次のような表示になります。

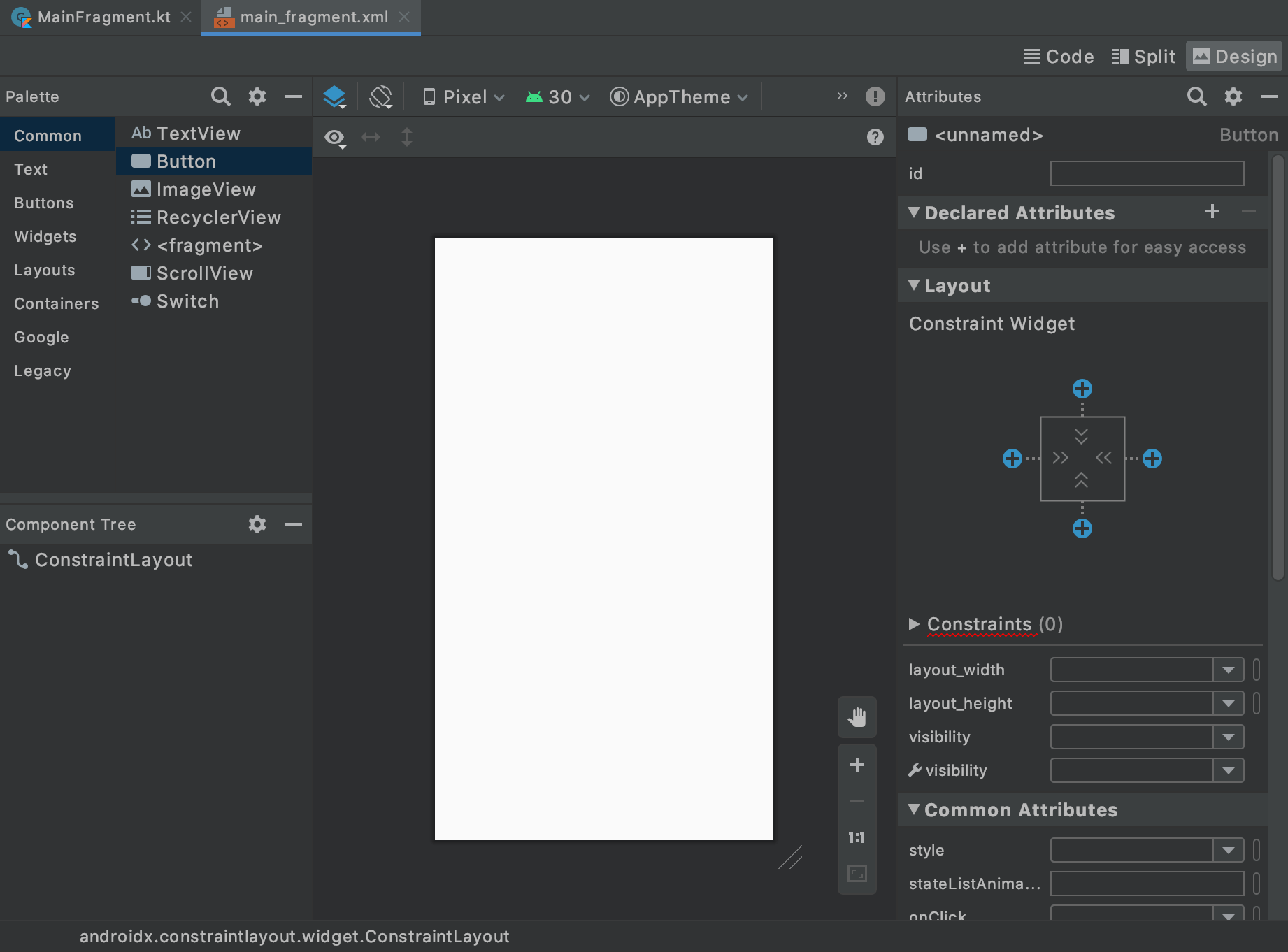
中央の白い部分がアプリの画面になります。ここに、左上のPaletteからButtonを探し、画面にドラッグして配置します。

正しいレイアウト方法ではないため、エラーがでていますが、今回はそのままにします。画面レイアウトの方法は次回で説明します。
nav_main.xmlにフラグメントを登録する
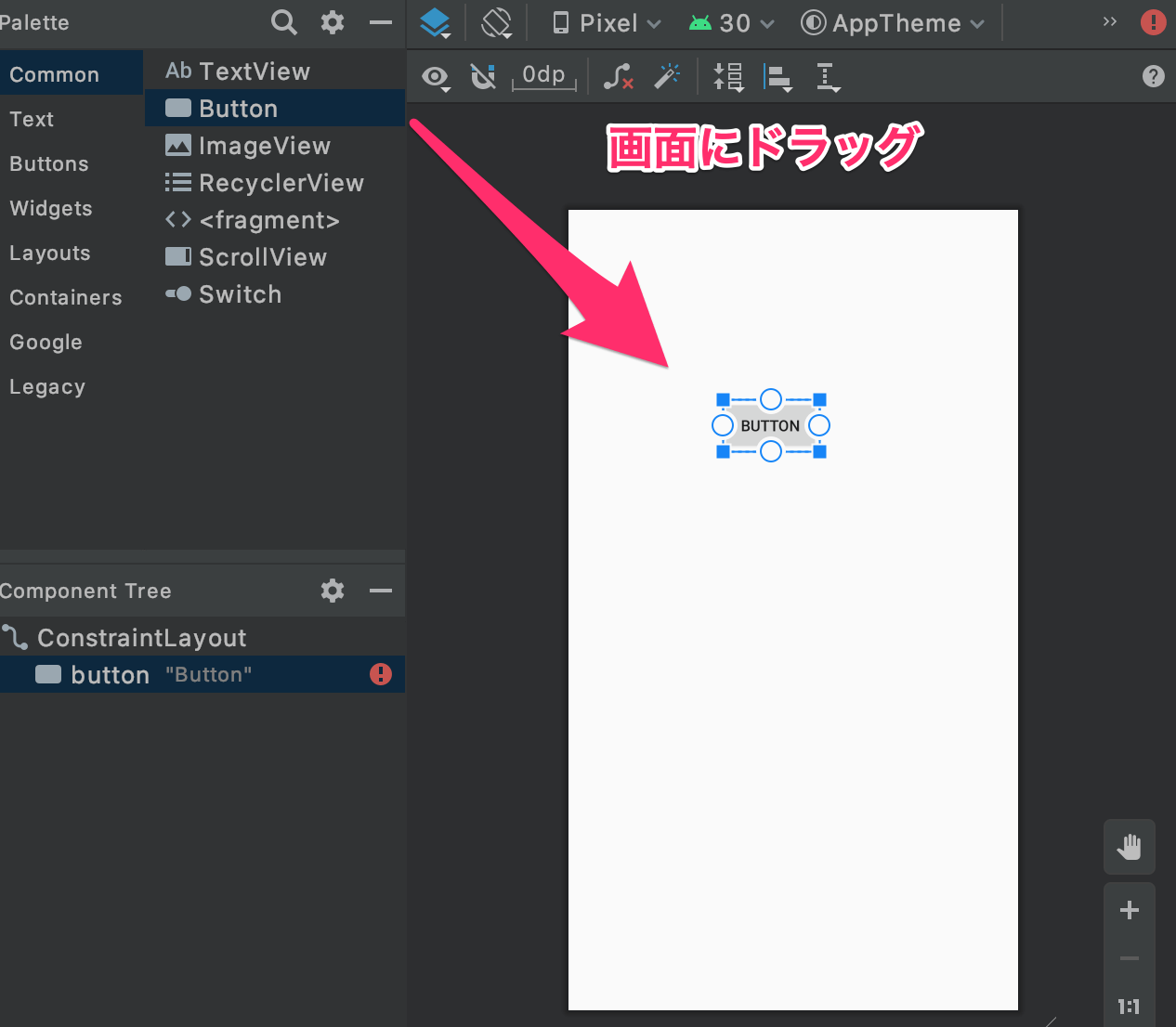
MainFragmentの準備ができたら、次はナビゲーショングラフへの登録です。nav_main.xmlを開き、 をクリックします。すると、追加可能な画面(フラグメント)の一覧が表示されるので、
をクリックします。すると、追加可能な画面(フラグメント)の一覧が表示されるので、MainFragmentを選びます。

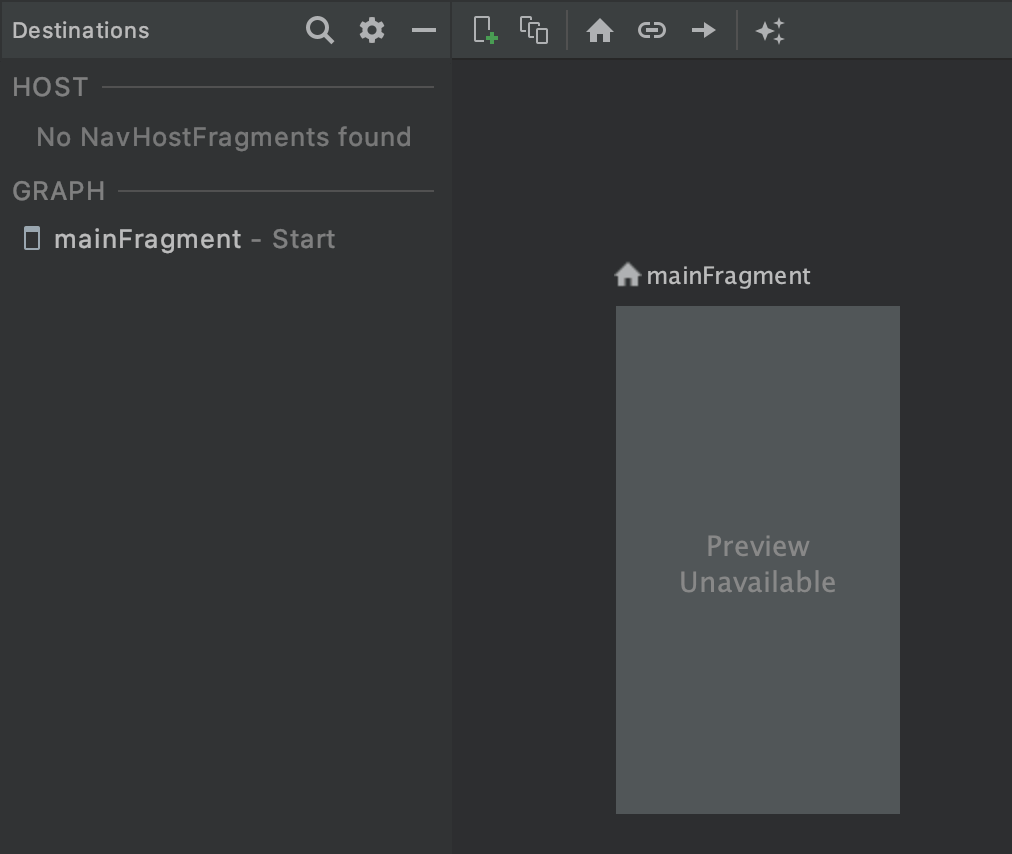
MainFragmentが追加されると、次のような画面になります。MainFragmentの前に家アイコンがついていますが、これは「このナビゲーショングラフが読み込まれたとき、最初に表示するフラグメント」というマークになります。

NavHostFragmentをactivity_main.xmlに貼る
ここまでの作業で
- Navigationライブラリを追加する
- ナビゲーショングラフを作る
- フラグメントを作る
- フラグメント用のレイアウトXMLを作る
- ナビゲーショングラフにフラグメントを登録する
までできました。最後に、「アクティビティにフラグメントを貼る」に相当する作業を行います。
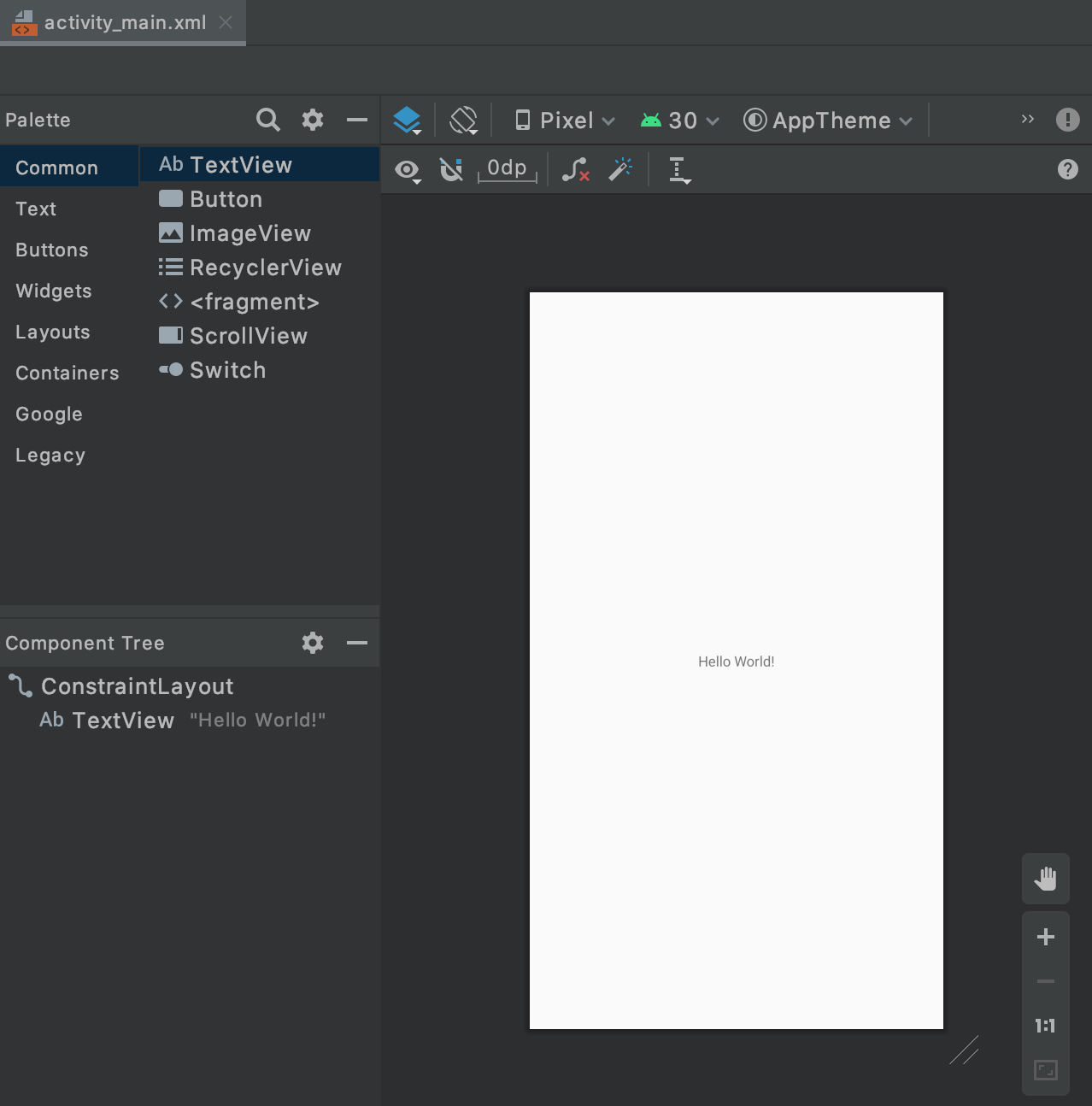
Navigationライブラリは、アクティビティのレイアウトにNavHostFragmentを貼り付けることで動作します。まず、res/layout/activity_main.xmlを開きます。

中央にTextViewが配置されているので、削除します。削除の方法は次の2通りあります。
- クリックしてからキーボードのBackspace(Delete)キー
- 右クリック→Deleteを選ぶ
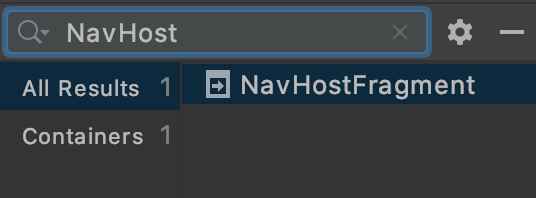
TextViewを削除したら、左上のPaletteの虫眼鏡アイコンをクリックし、「NavHost」と入力します。すると、候補にNavHostFragmentが出てきます。これを画面に貼り付けます。

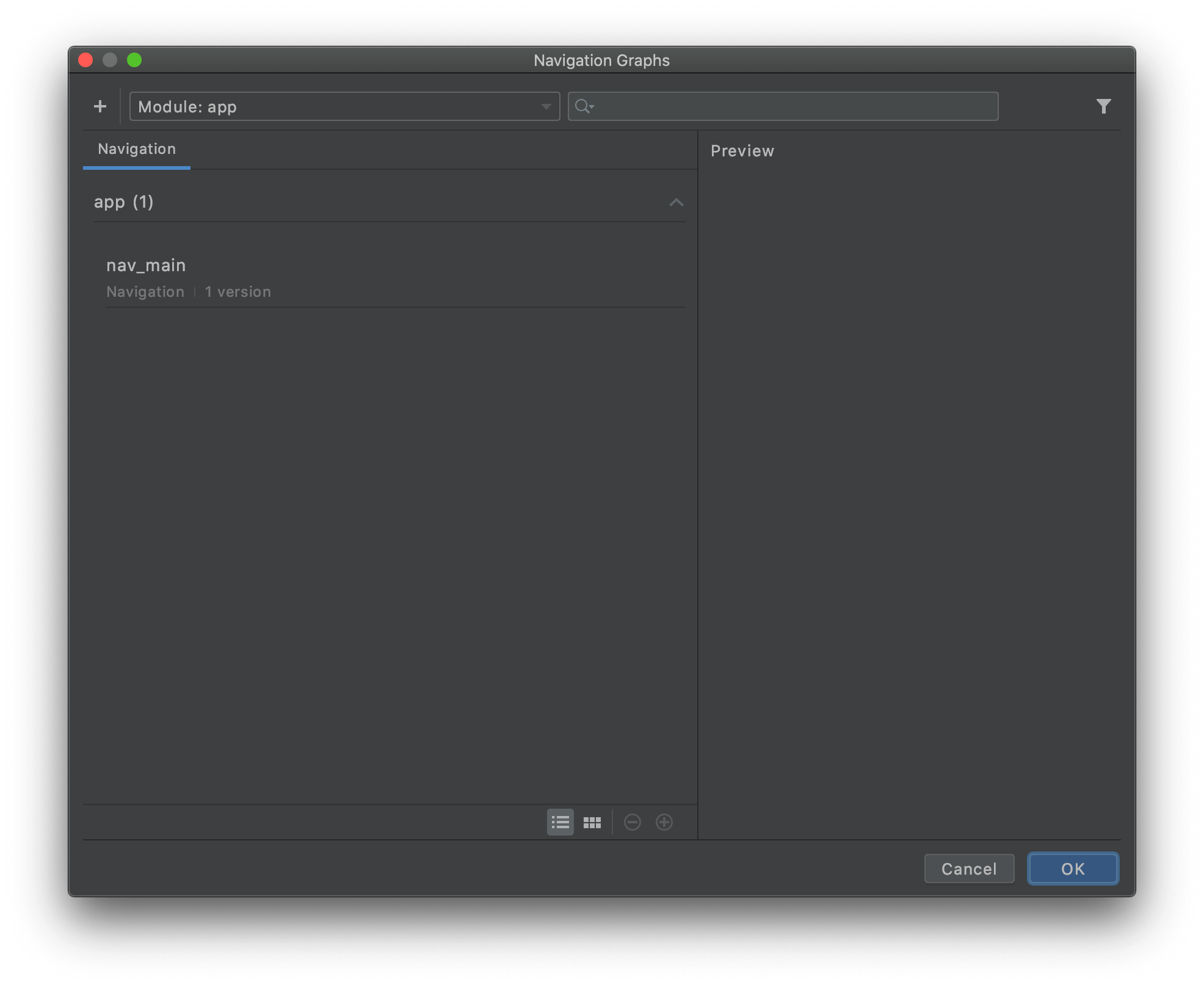
NavHostFragmentを画面に貼り付けようとすると、次のようなウィンドウが表示されます。これはどのナビゲーショングラフを使うのかを選ぶためのウィンドウです。先ほど作成したnav_mainを選び、右下のOKを押します。

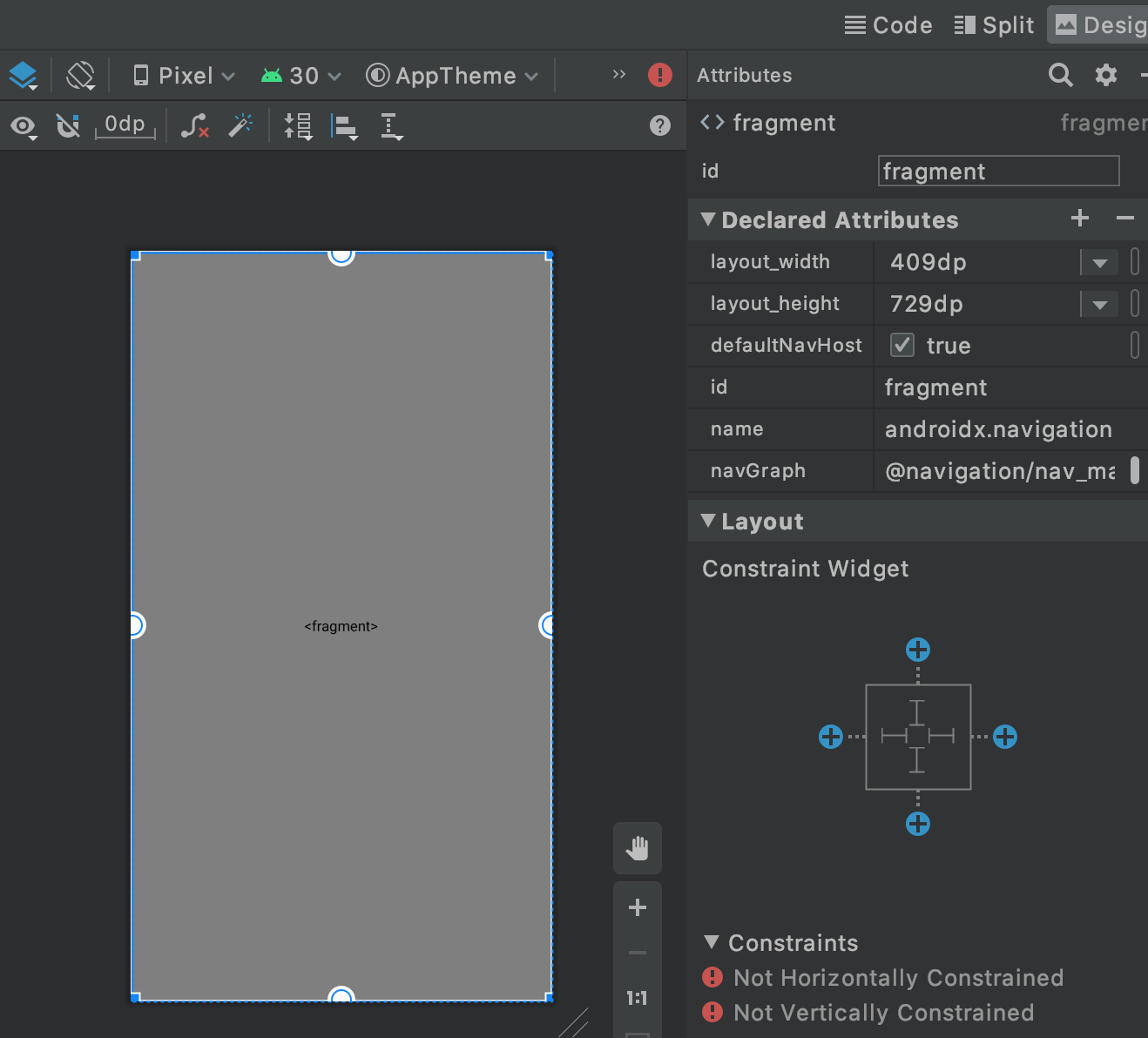
NavHostFragmentが画面に貼り付けられると、次のようになります。

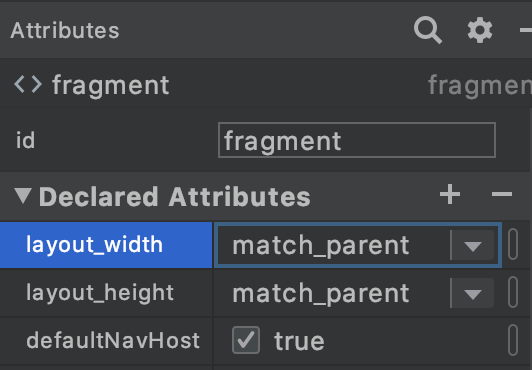
このままだと正しく動作しないので、右側のAttributesにある「layout_width」と「layout_height」を、両方ともmatch_parentにします。

実行してみる
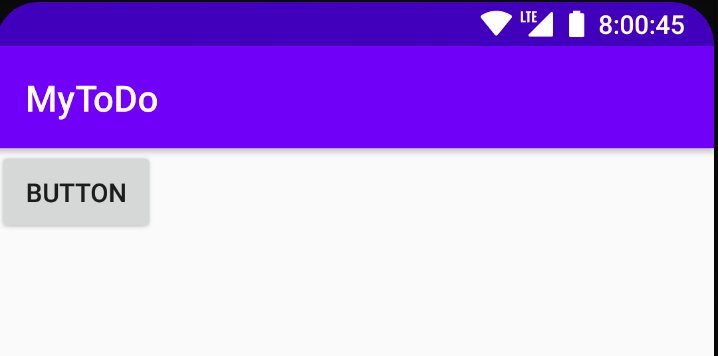
ここまでできたら実行してみましょう。次の画面のようにボタンが表示されれば、MainFragment用のレイアウトXMLの内容が表示されていることが確認できます。

ボタンが何故か左上に表示されています。画面レイアウトの方法は次回詳しく説明します。
まとめ
Androidアプリプロジェクトに最初の画面を追加し、表示させるところまでを解説しました。アクティビティとフラグメントの関係など、説明できるようになっておきましょう。